All the web pages you visit on the internet are made of numerous elements that appear as a whole entity before you.
The web developers understand and test the functionality and the alignment of these elements. All the browsers have a comprehensive set of tools for testing these elements.
It is simple to test and resolve the web issues using Javascript, CSS, and responsive web designing tools on the desktop. However, the process gets complicated when you are testing on an iPhone.
iOS is used by almost 1 billion people worldwide. So, it is crucial to know how to test the elements on an iPhone.
How to inspect element on iPhone? If you are wondering about this question, then the following article may be helpful to you. In this article, I have talked about several ways of testing the elements on the iPhone.
Different Ways To Inspect Elements Of iPhone.
Here are different ways to inspect the elements on your iPhone–
- Using responsive testing tools
- By Safari Developer Tools
- Cross-browser testing platforms
- Using Adobe Edge Inspect
Responsive Testing Tools

Many responsive testing tools allow you to test the elements on the iPhone. For instance, you can use a testing Platform; it helps you test the elements while also performing cross-browser testing.
For instance, you can use the LambdaTesting tool and the browser by Lambda. The LT browser is a mobile-specific browser; however, you can use the tools on iPad, desktop, mobile and similar devices.
Here Are The Steps For Testing Elements On The IPhone Using A Responsive Tool.
- Install the LT browser on your system.
- Open the browser and select the device viewport from the device panel.
- Now enter the website URL you want to inspect.
- Open the web inspector by pressing the debugger button.
- Now you can start inspecting the elements on your iPhone and iPad.
Now that you have learned how to inspect elements on iPhone, I hope you would be able to do the entire procedure seamlessly. If you are worried about how to inspect elements on Mac, then, there is not much big difference apart from the respective system options as well as configurations.
Using Safari Developer Tools

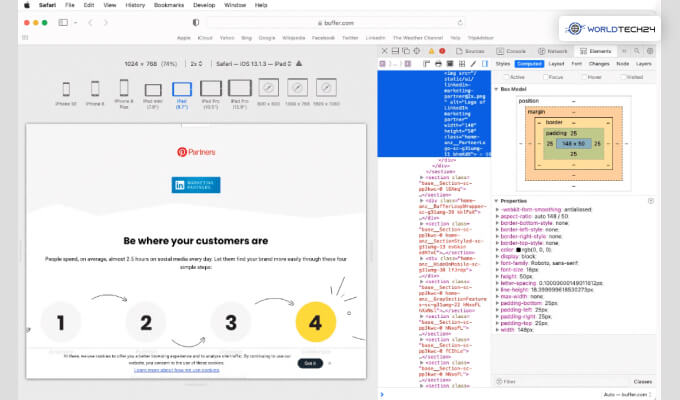
You can also test the elements on your iPhone using the Safari browser. You can test and debug the web elements on iPhones and iPads. To get started, you need to connect your iPhone and enable the web inspector if you want to get started.
Here Are The Steps–
- Go to settings
- Next, go to Safari
- Scroll down to the bottom
- Now open the Advanced menu
- Turn on the Web Inspector
If you are using Safari on windows, then you cannot expect this method to work. This is exclusively for the iPhone and the iPad.
You only need to enable the Show Develop menu in the Menu bar.
Here Are The Steps–
- Open the safari browser
- Click on Safari
- Now Click on Preferences
- Next, go to the Advanced option
- There is a checkbox reading the Show Develop menu.
- You need to check the checkbox.
Once you follow all of these steps, the Develop menu will get enabled. Next, you need to click on the develop menu to see the connected device. Doing so will show you the connected iPhone and the open web page.
Now you can open the web inspector page by clicking on that page. As you interact with any element, it will show the exact on your iPhone in real-time. Developers feel helped by this method as it helps them see what they are inspecting. This method is good if you are looking for an interactive method to inspect the elements on an iPhone.
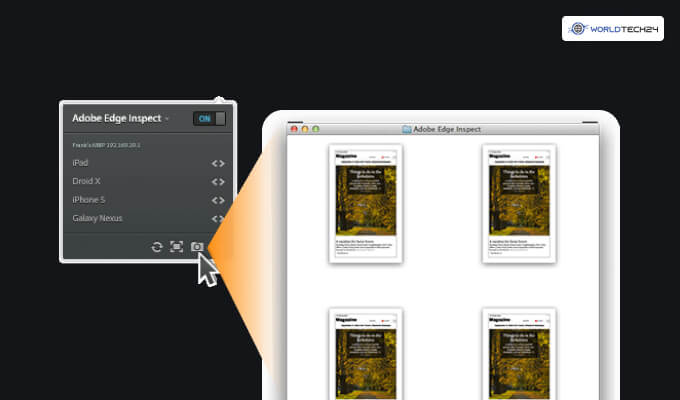
Adobe Edge Inspect

How to inspect elements on iPhone using Adobe Edge Inspect? If you are looking for alternative options to the previous options we mentioned, then you can follow the tips here–
Here are the steps to inspect the elements on iPhone using Adobe Edge–
- First, you need to download the Adobe Edge software on your iPhone/iPad.
- You can connect all the devices with the same wi-fi connection.
- When you open a website, it will open in all the devices that are connected to the wi-fi.
- These connected devices will show the debugger sign in front of them.
- You can select the debugger sign on the device you want to check the elements on.
Frequently Asked Questions
Once you follow this article, you will know how to inspect element on iPhone using three different methods. However, if you have any further questions, you can follow the popularly asked questions that I have answered here–
You can inspect elements on iPhone Chrome. You need to follow the steps here–
• Open Chrome
• From the left device panel, select the iPhone device viewpoint
• Now enter the website URL that you want to test.
• Now press the debugger button and open the inspector
• You can start testing elements on iPhone now.
Yes, you can inspect elements on an iPhone using a couple of methods. For instance, you can use the responsive testing tools, use safari testing tools, or use Adobe Edge Inspect.
There are a few ways to open the inspect elements on your device. But if you are using Chrome mobile, you can follow these steps–
You need to open the developer options screen and then turn on USB debugging on your device. You can also use this command: chrome://inspect#devices and click on search.
Yes, you can inspect elements on an iPhone using the Safari browser; in fact, it is the easiest and most used way of debugging your iPhone. If you are looking for steps, you can find them above.
Bottom Line
As a developer, you can inspect and debug the web issues on your iPhone by testing the elements. In this article, I have provided the easiest ways to inspect elements on the iPhone. You can either use the safari browser or the responsive testing tools.
Following this article will help you learn how to inspect elements on an iPhone. However, if you have any questions related to this topic, feel free to ask us in the comment.
More Resources: